React ES6 Snippets
ES6 based Sublime Text snippets for React.
Details
Installs
- Total 92K
- Win 44K
- Mac 33K
- Linux 14K
| Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | Dec 10 | Dec 9 | Dec 8 | Dec 7 | Dec 6 | Dec 5 | Dec 4 | Dec 3 | Dec 2 | Dec 1 | Nov 30 | Nov 29 | Nov 28 | Nov 27 | Nov 26 | Nov 25 | Nov 24 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 1 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 2 | 1 | 0 | 3 | 1 | 1 | 0 | 1 | 0 | 3 | 2 | 0 |
| Mac | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 2 | 0 | 1 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 2 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 3 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 2 | 0 | 0 | 1 |
Readme
- Source
- raw.githubusercontent.com
sublime-react-es6
This is a fork of Facebook's original ReactJS Sublime Package.
The main changes I've made include:
Converting function declarations to the new ES6 shorthand.
Static class variables (defaultProps, propTypes) are declared using ES7 property intializers.
ES6 style exports and imports for component creating snippets.
Added
rrcfor Redux connected components.

Installation
Install the React package via Sublime's Package Manager
You will need the Sublime Package Manager.
Open the command palette:
⌘+shift+pon MacOS/Linux,ctrl+shift+pon Windowstype
install, selectPackage Control: Install Packagetype
React, selectReact ES6 Snippets
Usage
Syntax highlighting
Syntax highlighting is no longer provided by this packages. We recommend that you use (babel-sublime) instead.
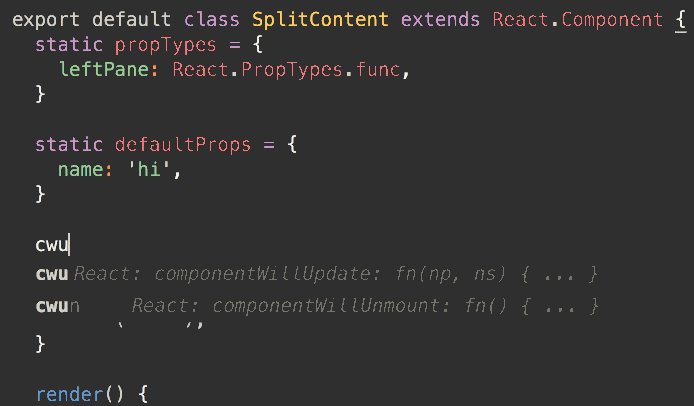
Snippets
It's easy! Simply activate snippets by typing a mnemonic followed by TAB.

Documentation of available snippets (JSX):
cdm→ componentDidMount: fn() { ... }
cdup→ componentDidUpdate: fn(pp, ps) { ... }
cs→ import cx from 'classnames';
cwm→ componentWillMount: fn() { ... }
cwr→ componentWillReceiveProps: fn(np) { ... }
cwu→ componentWillUpdate: fn(np, ns) { ... }
cwun→ componentWillUnmount: fn() { ... }
cx→ cx({ ... })
fdn→ React.findDOMNode(...)
fup→ forceUpdate(...)
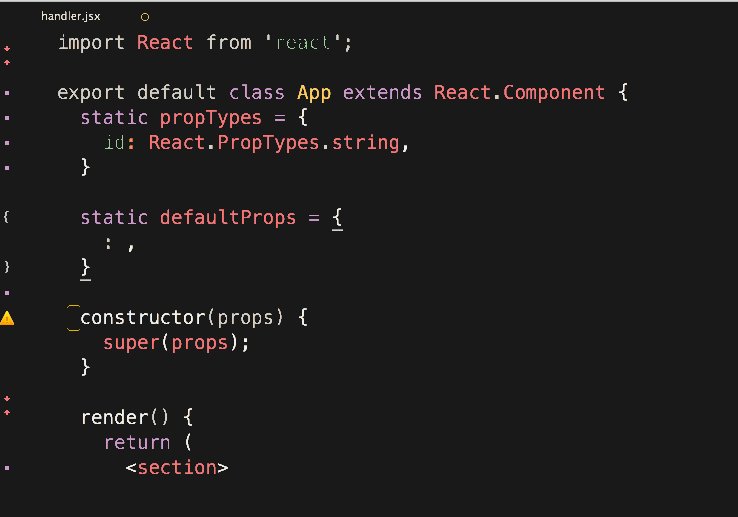
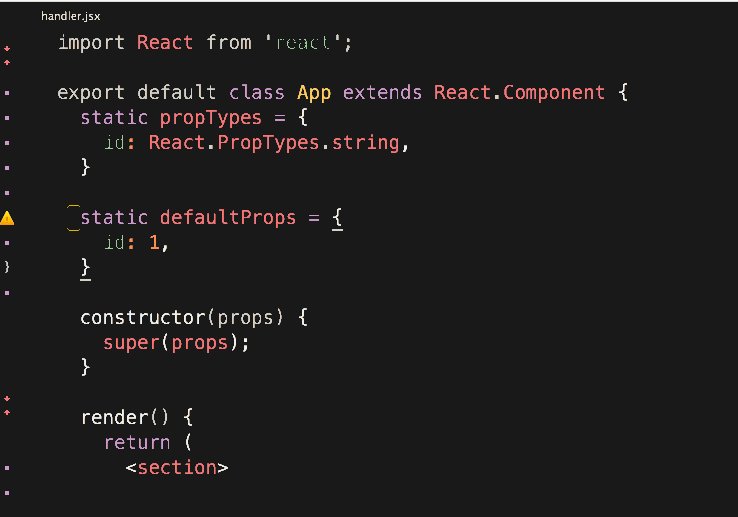
gdp→ static defaultProps = { ... }
gis→ getInitialState: fn() { return {...} }
ism→ isMounted()
props→ this.props.
pt→ propTypes { ... }
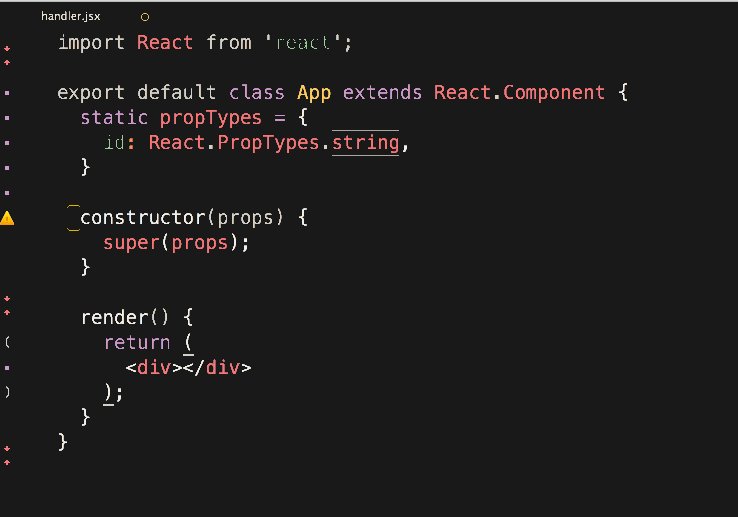
rcc→ component skeleton
refs→ this.refs.
ren→ render: fn() { return ... }
rpc→ pure render component skeleton
rrc→ redux component skeleton
scu→ shouldComponentUpdate: fn(np, ns) { ... }
sst→ this.setState({ ... })
state→ this.state.
Contributing
Rebuilding the docs
After making changes to snippet files, run npm install && npm run build-docs to automatically generate this document from source. Do not make changes to README.md directly.
